WORDPRESSの便利なフォーム送信プラグイン「Ninja Forms」。
「Ninja Forms」は日本語環境でもサクサク動いてくれて、使い方も簡単なせいか、日本語の説明サイトが「Contact Form 7」ほど、たくさんあるわけではありません。
それだけあえての説明も不要、といえるほど簡単で充実していると言えるのですが、しかし、細かい極一部分に、微調整が必要な場合があります。
先日のNINJA FormsでIPアドレスを取得し通知させる方法に続いて、基礎的な使い方で生じるエラーなどトラブル解決方法を、メモがてら以下に記しておきます。
【目次】
- NINJA Forms のエラー(送信ができない)問題解決法
- NINJA Forms の脆弱性は「更新」で解決
- 海外からのアクセスでフォームが届かない原因
- Ninja Formsにファイル添付(画像添付)して送信する方法
1.NINJA Forms のエラー(送信ができない)問題解決法
NINJA Forms のラジオボタンなどの不具合解決法
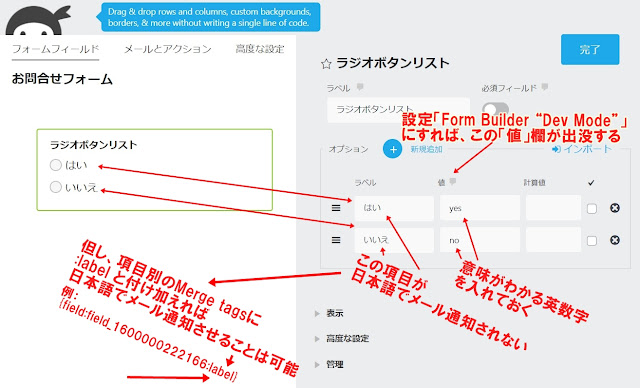
NINJA Formsでラジオボタンなどの「選択」項目を日本語で使用すると、エラーと表示され、フォームが送信できない不具合が生じる場合があります。エラーで送信不可の場合は「値」に「英数字」を入れる
その場合は、List values can be accessed by enabling Developer Mode in the settings. Enabling Developer Mode or simply navigate to Ninja Forms > Settings > Advanced Settings and check the box for “Form Builder Dev Mode”, then save settings.
https://ninjaforms.com/docs/merge-tags/
とあるように、
- Ninja Forms の左側のメニューバーの「設定」をクリック
- 「詳細設定」の中に「Form Builder “Dev Mode”」という開発モードの項目があるので、そのチェックボックスを「チェック」にする
- そうする各フォームの選択項目(チェックボックスやラジオボタン)の編集画面に、「値」を記入できるようになるので
- その値に「任意の英数字」を入れると
- 無事、フォームを送信できるようになります。
その「値」のところにある注釈には、「任意の英数字」については、
In order to prevent errors, values may only contain a specific subset of characters ( a-z, 0-9, -, _, @, space ).
エラーを避けるために、値には英数字( a-z, 0-9, -, _, @, space )のみ使用してください。
とあるように、数字以外にも、ハイフンやアンダーバー、スペース、アットマークなども使用できるので、例えば yes や no など、ご自分が読めばわかる英字を入れておくとよいでしょう。
「値」に「英数字」を入れたら日本語通知されない場合は
しかし、「値」に「英数字」を入れると、今度は、メールで通知される内容が、「値」優先になり、選択項目の選択名も「英数字」でメール通知されるようになってしまう場合があります。その場合は、
You can use the option label in your success message(s) or email action(s) by adding the :label attribute to your list field merge tags. For example: {field:key:label}
と注釈にヒントがあるように、また、
List Field Merge Tag Modifier
:label – This merge is only usable with list field merge tags in the Emails & Actions section of Ninja Forms. When a list merge tag ends with :label the label text will be output instead of the value.
https://ninjaforms.com/docs/merge-tags/
とあるように、「merge tags」の末尾に、:label の文字列を付ければ、その「merge tags」の項目は、「値」の代わりに「ラベル・テキスト」を出力してくれるようになります。
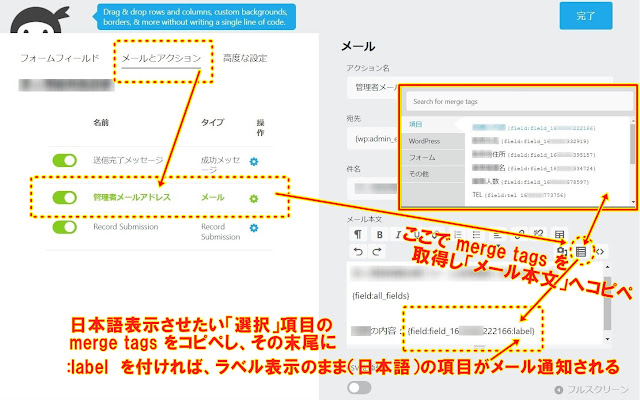
つまり、「メールとアクション」(メール通知設定)の編集画面で、うまく日本語表示させたい項目のMerge tags の末尾に、:label という文字列を付け加えれば、選択項目も日本語表示のままでメール通知させることができます。
上図のように、各項目の Merge tags は、編集画面のメニューのマークをクリックすれば表示されるので、任意の項目をそこからピックアップして「メール本文」にコピペして、:label という文字列を付加するとよいでしょう。
例:
{field:field_1600000222166}
↓
{field:field_1600000222166:label}
{field:field_1600000222166}
↓
{field:field_1600000222166:label}
Ninja Forms で使える「Merge Tags」一覧
https://ninjaforms.com/docs/merge-tags/
まとめ(エラー解決と日本語通知方法)
メール通知設定の「メール本文」のところをまとめると、
{field:all_fields}
にすれば、非表示の項目を含めたすべての項目をメール通知してくれるので便利ではあるのですが、{field:all_fields}ですと、選択項目(チェックリストやプルダウンメニュー)の項目が「値」(英数字)で出力されて、英数字で項目が通知されてしまう場合があります。
例えば、「値」の欄に「英数字」で、1,2,3のように数字だけ「数値」に入れると、届いたメールの選択項目が「1」とか「2」になって届いてしまい、わかりにくいです。そのため、数字ではなく、英語で、yes no などの、「自分が読んで意味がわかる英数字」を入れておくとよいでしょう。
または、日本語でメール通知させたい場合は、各フォームの「メールとアクション」の「管理者メールアドレス」(管理者宛のメール通知設定)内の「メール本文」の中に、少しめんどうですが、項目1つ1つの Merge tags の「:label」という文字を付け足します。
例えば以下のような感じです。
フィールドA: {field:field_1600000222166}
フィールドB: {field:field_1600000225223}
フィールドC: {field:field_1600000266781:label} ←選択項目(ラジオボタン等)
フィールドD: {field:field_1600000337851}
そうすると、:label を付けた項目は、ラベル(ラジオボタンの選択項目名)が日本語で通知が届くようになります。
2.NINJA Forms の脆弱性は「更新」で解決
NINJA Formsも脆弱性がアナウンスされたことはあります。WordPressプラグイン Ninja Forms の脆弱性にご注意ください(2022年6月20日)
https://help.sakura.ad.jp/notification/n-2597/
但し、脆弱性に関しては、WORDPRESSのどのフォームのプラグインも指摘されていることです。
WORDPRESSのフォームで一番メジャーな「Contact Form 7」も何度も脆弱性を突破されては改善を繰り返して今に至っています。
逆に言うと、メジャーなフォーム・プラグインほど利用者が多いので、ねらわれて脆弱性が見つかり、改善しています。
ポイントは脆弱性そのものではなく、それが改善(更新)されたかどうか?の「更新速度」が重要です。
更新が頻繁におこなわれているプラグインを、適時更新し、最新の状態にしておけば大丈夫ですので、プラグイン選びの際は、「更新性があるか」・・・「最後にいつ更新されたか?」が選ぶ基準の1つになります。
NINJA Forms に関しても更新されており、脆弱性は現段階でクリアされています。
3.海外からのアクセスでフォームが届かない原因
Ninja Formsで通知メールが届かない場合、管理画面の、メールとアクション > 管理者メールアドレス > 宛先 > {wp:admin_email}
と、宛先の項目が、ちゃんと受信したい宛先(メールアドレス)になっているか?を確認することが大前提となります。
Wordpressに登録してあるメールアドレスでフォームを受信したい場合は、{wp:admin_email} のMerge Tagsで大丈夫です。
上記の設定がされてあることが大前提の上で、WORDPRESSで利用しているフォームのプラグインが、日本国内在住者が送信したフォームは届くのに、海外在住者からのフォームが届かない、ということがあります。
これはNinja forms に限ったことではないのですが、原因は、プラグインやWORDPRESSではなく、WORDPRESSを設置しているサーバー側に問題がある(サーバーがアクセスを制限している)ことが多いです。
だいたいの場合、サーバー側の、
- REST API アクセス制限
- WAF設定
- 国外IPアドレスフィルタ
のいずれかを解除する(オフにする)ことで解決します。(サーバーによって仕様は異なります。)
例1:さくらサーバーの海外からのアクセス制限の解除方法
例えば、さくらインターネット(さくらサーバー)の場合、さくらのレンタルサーバには「REST API」の機能はありませんが、以下のように「WAF」や「国外IPアドレスフィルタ」を解除することで、海外のユーザーからのwordpressのフォームを受信できるようになります。WAF→無効
- コントロールパネルに「初期ドメイン」でログイン
- セキュリティ
- WAF設定ドメイン
- 「無効」にする
同様に、
国外IPアドレスフィルタ→無効
- コントロールパネルに「初期ドメイン」でログイン
- セキュリティ
- 国外IPアドレスフィルタ
- 無効(制限しない)にする
等に変更すれば、「海外からのアクセスからフォームが送信できない問題」を解決できるはずです。
例2:エックスサーバーの海外からのアクセス制限の解除方法
その他、エックスサーバーなども同様で、「Contact Form 7」などのフォーム・プラグインが海外利用者から届かない場合は、- エックスサーバーの管理画面 の「サーバーパネル」にログイン
- 「WordPressのセキュリティ設定」をクリック
- 「REST API アクセス制限」を「OFFにする」
4.Ninja Formsにファイル添付(画像添付)して送信する方法
最後に、検索エンジンの検索キーワード(推奨キーワード)を見たところ、Ninja Formsでの画像添付やファイル添付ができるのか?またその方法を知りたい方が多いようですので、ファイル(画像)添付について、少しまとめておきます。Ninja Formsのファイル添付機能は「有料」
その方法を簡単にまとめると、- Ninja Formsで画像含むファイル添付させる機能は「有料」となります。
- 「File Uploads」(年49ドル~)というNinja Formsが提供している有料のAdd-ons(プラグインみたいなもの)をwordpressにインストールすれば、
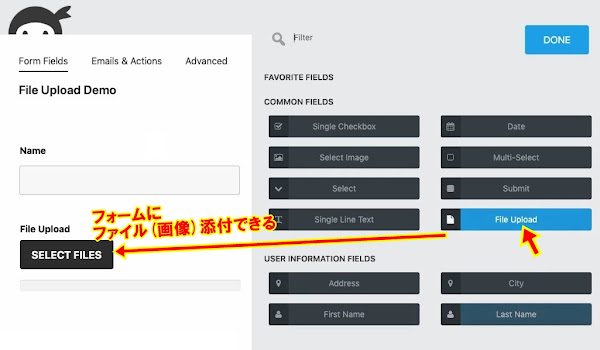
- Ninja Formsの項目に「Flile Upload」というフィールドができるので
- その「Flile Upload」をドラッグアンドドロップでフォームに追加すれば、フォームのユーザーは、ファイルを添付したフォームを送信できるようになります。
Ninja Forms + File Uploads
https://ninjaforms.com/extensions/file-uploads/
File Uploads
The File Uploads add-on needs to be installed and activated to see the features mentioned in this this documentation.
https://ninjaforms.com/docs/file-uploads/
ファイル添付アプリ(有料)との連携の仕方
上のURLのページに、動画があるので、英語がわからなくても、その動画を見れば、確認画面など、だいたいのことがわかるかと思います。Ninja Formsのダッシュボード > アプリと連携 > メンバーシップ登録 > File Uploads(有料、年49ドル~)
・・・で、「Ninja Forms」に「File Uploads」アプリを付け加える、という流れです。
そもそもフォームにファイル添付機能を持たせるべきか?
そもそもフォームというのは不特定多数の人が利用し送信してくるものなので、フォームにファイル添付できるような機能を持たせることは、セキュリティ上、あまりお勧めではありません。初見の人と、どうしてもファイルの授受が必要な場合は、
- フォームで一度、やりとり(メールアドレス交換などを)した後、
- Gmailなどセキュリティがそれなりに確立しているメールサービスにて添付ファイルを受領し、
- かつファイル自体は開かず、プレビュー機能でファイルを確認する
以上、「Ninja Forms」でファイル添付(画像)する場合は、有料アプリを付加する必要がありますが、無料バージョンでもHTMLなどはいじれるので、だいたいのことは「Ninja Forms」の無料版で用は足りることでしょう。
このページでは、Ninja Formsに関して雑多な点を、メモがてら残しておきました。どなたかのご参考になれば幸いです。